|
1700
|
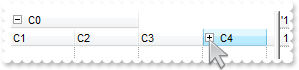
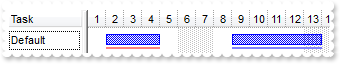
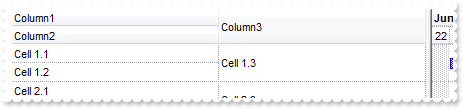
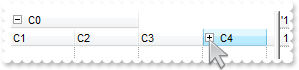
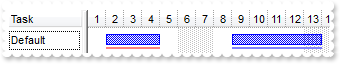
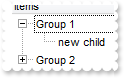
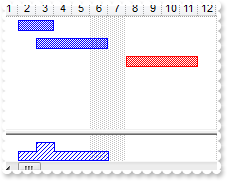
How do I layout expandable columns

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
With .Columns
With .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = True
End With
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = True
End With
.Add "C5"
With .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = True
End With
.Add "C7"
End With
.EndUpdate
.Columns.Item("C4").Expanded = False
End With
|
|
1699
|
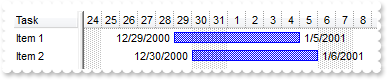
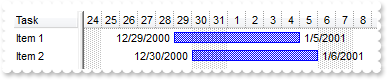
Is it possible to display automatically the start/end margins of the bars

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
With .Bars.Item("Task")
.Def(3) = "<%=%1%>"
.Def(4) = 16
.Def(44) = "<%=%2%>"
.Def(45) = 18
End With
.ScrollTo .FirstVisibleDate,1
End With
.Columns.Add "Task"
.Columns.Add("ToolTip").Visible = False
With .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "bar <b>a"
.AddBar h,"Task",#12/29/2000#,#1/5/2001#
h = .AddItem("Item 2")
.CellValue(h,1) = "bar <b>b"
.AddBar h,"Task",#12/30/2000#,#1/6/2001#
End With
.EndUpdate
End With
|
|
1698
|
Is it possible to assign the bar's caption from a hidden column

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
With .Bars.Item("Task")
.Def(3) = "<%=%C1%>"
.Def(4) = 18
End With
End With
.Columns.Add "Task"
.Columns.Add("ToolTip").Visible = False
With .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "bar <b>a"
.AddBar h,"Task",#1/2/2001#,#1/5/2001#
h = .AddItem("Item 2")
.CellValue(h,1) = "bar <b>b"
.AddBar h,"Task",#1/3/2001#,#1/6/2001#
End With
.EndUpdate
End With
|
|
1697
|
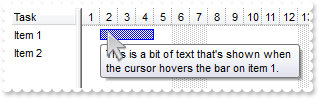
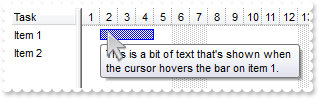
Is it possible to assign the bar's tooltip from a hidden column

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
.Bars.Item("Task").Def(6) = "<%=%C1%>"
End With
.Columns.Add "Task"
.Columns.Add("ToolTip").Visible = False
With .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "This is a bit of text that's shown when the cursor hovers the bar on item 1."
.AddBar h,"Task",#1/2/2001#,#1/5/2001#
h = .AddItem("Item 2")
.CellValue(h,1) = "This is a bit of text that's shown when the cursor hovers the bar on item 2."
.AddBar h,"Task",#1/3/2001#,#1/6/2001#
End With
.EndUpdate
End With
|
|
1696
|
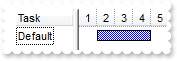
I am using exBarFrameColor, but no black frame is shown. What could be wrong (method 2)

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
End With
.Columns.Add "Task"
With .Items
h = .AddItem("Default")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#
.ItemBar(h,"",51) = 65536
End With
.EndUpdate
End With
|
|
1695
|
I am using exBarFrameColor, but no black frame is shown. What could be wrong (method 1)

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.Bars.Item("Task").Def(51) = 65536
End With
.Columns.Add "Task"
With .Items
.AddBar .AddItem("Default"),"Task",#1/2/2001#,#1/5/2001#
End With
.EndUpdate
End With
|
|
1694
|
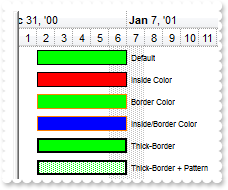
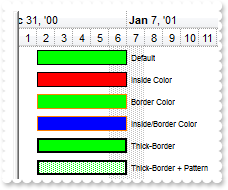
What I need is bars that have a solid color, but with a black frame. How can we do that

With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 0
End With
With .Chart.Bars.Add("Frame")
.Pattern = 1
.Color = RGB(0,255,0)
.Def(51) = 65536
.Def(3) = "<font ;6><%=%C0%>"
.Def(4) = 18
.Height = 15
End With
.Columns.Add "Frames"
With .Items
.AddBar .AddItem("Default"),"Frame",#1/2/2001#,#1/7/2001#
h = .AddItem("Inside Color")
.AddBar h,"Frame",#1/2/2001#,#1/7/2001#
.ItemBar(h,"",33) = 255
h = .AddItem("Border Color")
.AddBar h,"Frame",#1/2/2001#,#1/7/2001#
.ItemBar(h,"",51) = 33023
h = .AddItem("Inside/Border Color")
.AddBar h,"Frame",#1/2/2001#,#1/7/2001#
.ItemBar(h,"",33) = 16711680
.ItemBar(h,"",51) = 33023
h = .AddItem("Thick-Border")
.AddBar h,"Frame",#1/2/2001#,#1/7/2001#
.ItemBar(h,"",42) = 4097
h = .AddItem("Thick-Border + Pattern")
.AddBar h,"Frame",#1/2/2001#,#1/7/2001#
.ItemBar(h,"",42) = 4098
End With
.EndUpdate
End With
|
|
1693
|
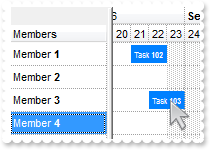
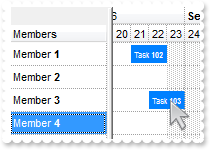
How can we drag bars from one item to the other

With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.DrawGridLines = -1
.Columns.Add("Members").Def(17) = 1
With .Chart
.FirstVisibleDate = #9/20/2006#
.AllowLinkBars = False
.AllowCreateBar = 0
.AllowSelectObjects = 0
.LevelCount = 2
.PaneWidth(False) = 96
.DrawGridLines = -1
With .Bars.Item("Task")
.OverlaidType = 4611 ' OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 18
.Pattern = 1
.Color = RGB(0,128,255)
End With
End With
With .Items
h = .AddItem("Member <b>1</b>")
.AddBar h,"Task",#9/21/2006#,#9/23/2006#,"T102","<font ;6><fgcolor FFFFFF>Task <b>102</b>"
.ItemBar(h,"T102",28) = True
h = .AddItem("Member <b>2</b>")
h = .AddItem("Member <b>3</b>")
h = .AddItem("Member <b>4</b>")
.AddBar h,"Task",#9/21/2006#,#9/23/2006#,"T103","<font ;6><fgcolor FFFFFF>Task <b>103</b>"
.ItemBar(h,"T103",28) = True
End With
.EndUpdate
End With
|
|
1692
|
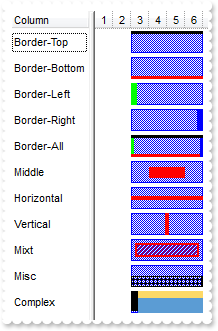
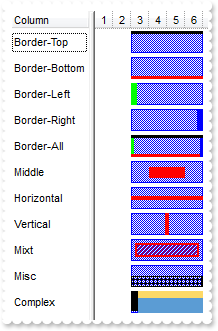
How can I use the exBarBackgroundExt option of the Items.ItemBar property

With G2antt1
.BeginUpdate
.DefaultItemHeight = 26
With .Chart
.NonworkingDays = 0
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.Bars.Item("Task").Height = 22
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Border-Top")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "top[3,back=RGB(0,0,0)]"
h = .AddItem("Border-Bottom")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "bottom[3,back=RGB(255,0,0)]"
h = .AddItem("Border-Left")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "left[6,back=RGB(0,255,0)]"
h = .AddItem("Border-Right")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "right[6,back=RGB(0,0,255)]"
h = .AddItem("Border-All")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "top[3,back=RGB(0,0,0)],right[3,back=RGB(0,0,255)],bottom[3,back=RGB(255,0,0)],left[3,back=RGB(0,255,0)],client"
h = .AddItem("Middle")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "none[(25%,25%,50%,50%),back=RGB(255,0,0)]"
h = .AddItem("Horizontal")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "none[(0,50%-2,100%,4),back=RGB(255,0,0)]"
h = .AddItem("Vertical")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "none[(50%-2,0,4,100%),back=RGB(255,0,0)]"
h = .AddItem("Mixt")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "[[patterncolor=RGB(255,0,0)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(255,0,0),frame=RGB(255,0,0),framethick])]"
h = .AddItem("Misc")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "bottom[50%,pattern=10,frame]"
h = .AddItem("Complex")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
.ItemBar(h,"",53) = "left[10%](top[90%,back=RGB(0,0,0)]),top[30%,back=RGB(254,217,102)],client[back=RGB(91,156,212)]"
End With
.EndUpdate
End With
|
|
1691
|
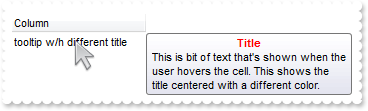
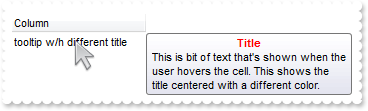
Does the title of the cell's tooltip supports HTML format

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("")
.Caption = ""
.HTMLCaption = "Column"
End With
With .Items
.CellToolTip(.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" & _
"le centered with a different color."
End With
.EndUpdate
End With
|
|
1690
|
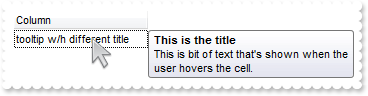
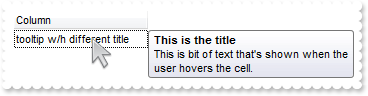
How do I specify a different title for the cell's tooltip

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("")
.Caption = "This is the title"
.HTMLCaption = "Column"
End With
With .Items
.CellToolTip(.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."
End With
.EndUpdate
End With
|
|
1689
|
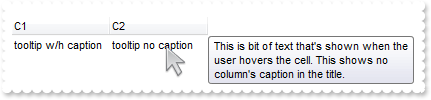
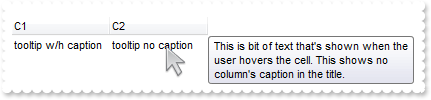
The cell's tooltip displays the column's caption in its title. How can I get ride of that

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns
.Add "C1"
.Add "C2"
End With
With .Items
h = .AddItem("tooltip w/h caption")
.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
.CellValue(h,1) = "tooltip no caption"
.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
End With
With .Columns.Item("C2")
.HTMLCaption = .Caption
.Caption = ""
End With
.EndUpdate
End With
|
|
1688
|
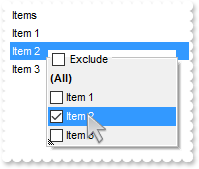
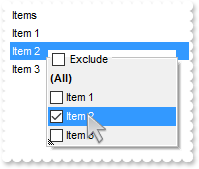
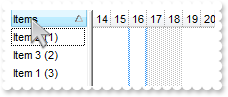
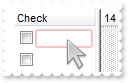
How can I programmatically show the column's filter

' RClick event - Fired when right mouse button is clicked
Private Sub G2antt1_RClick()
' Columns(c).ShowFilter("-1,-1,128,128")
With G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
End With
End Sub
With G2antt1
.BeginUpdate
.ShowFocusRect = False
With .Columns.Add("Items ")
.DisplayFilterPattern = False
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.EndUpdate
End With
|
|
1687
|
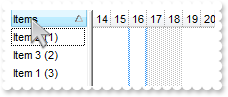
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub G2antt1_ColumnClick(ByVal Column As Object)
' Column.SortOrder = 1
With G2antt1
.SortOnClick = -1
.Columns.Item("Sort").SortOrder = 1
.SortOnClick = 1
End With
End Sub
With G2antt1
.BeginUpdate
.SortOnClick = 1
.Columns.Add "Items"
.Columns.Add("Sort").Visible = False
With .Items
.CellValue(.AddItem("Item 1 (3)"),1) = 3
.CellValue(.AddItem("Item 2 (1)"),1) = 1
.CellValue(.AddItem("Item 3 (2)"),1) = 2
End With
.EndUpdate
End With
|
|
1686
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub G2antt1_ColumnClick(ByVal Column As Object)
' Column.SortOrder = 1
With G2antt1
.Items.SortChildren 0,"Sort",True
End With
End Sub
With G2antt1
.BeginUpdate
.SortOnClick = 1
.Columns.Add "Items"
.Columns.Add("Sort").Visible = False
With .Items
.CellValue(.AddItem("Item 1 (3)"),1) = 3
.CellValue(.AddItem("Item 2 (1)"),1) = 1
.CellValue(.AddItem("Item 3 (2)"),1) = 2
End With
.EndUpdate
End With
|
|
1685
|
How do I get information about control's events
' Event event - Notifies the application once the control fires an event.
Private Sub G2antt1_Event(ByVal EventID As Long)
With G2antt1
Debug.Print( .ExecuteTemplate("EventParam(-2)") )
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.AllowLinkBars = False
.Bars.Item("Task").OverlaidType = 257 ' OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.EnableItem(h) = False
.ItemData(h) = -1
h = .AddItem("Item 2")
.ItemData(h) = 0
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B"
.ItemBar(h,"B",28) = True
.ItemData(.AddItem("Item 3")) = 0
h = .AddItem("Item 4")
.EnableItem(h) = False
.ItemData(h) = -1
End With
.EndUpdate
End With
|
|
1684
|
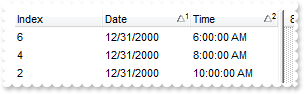
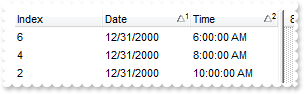
How can I sort by two-columns, one by date and one by time

With G2antt1
.BeginUpdate
.SingleSort = False
With .Columns
.Add("Index").FormatColumn = "1 index ``"
.Add("Date").SortType = 2
With .Add("Time")
.SortType = 4
.FormatColumn = "time(value)"
End With
End With
With .Items
h = .AddItem(0)
.CellValue(h,1) = #1/1/2001#
.CellValue(h,2) = #1/1/2001 10:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #12/31/2000#
.CellValue(h,2) = #1/1/2001 10:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #1/1/2001#
.CellValue(h,2) = #1/1/2001 6:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #12/31/2000#
.CellValue(h,2) = #1/1/2001 8:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #1/1/2001#
.CellValue(h,2) = #1/1/2001 8:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #12/31/2000#
.CellValue(h,2) = #1/1/2001 6:00:00 AM#
End With
.Layout = "multiplesort=""C1:1 C2:1"""
.EndUpdate
End With
|
|
1683
|
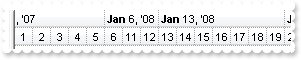
I am trying to hide the non-working dates by using the AddNonworkingDate to specify custom non-working dates while NonworkingDays property is 0, but the non-working date is still shown. What can be wrong

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2008#
.PaneWidth(False) = 0
.LevelCount = 2
.ShowNonworkingUnits = False
.ShowNonworkingDates = False
.NonworkingDays = 128
.AddNonworkingDate #1/7/2008#
.AddNonworkingDate #1/8/2008#
.AddNonworkingDate #1/9/2008#
.AddNonworkingDate #1/10/2008#
End With
.EndUpdate
End With
|
|
1682
|
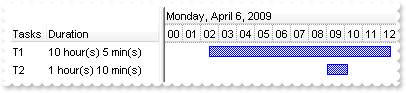
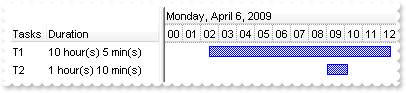
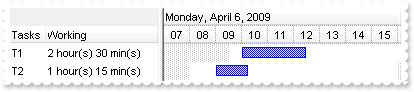
How can I display the task's duration, in days, hours and minutes

With G2antt1
.BeginUpdate
With .Columns.Add("Tasks")
.AllowSizing = False
.Width = 36
End With
With .Columns.Add("Duration")
.Def(18) = 513
.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 " & _
"? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
End With
With .Chart
.PaneWidth(False) = 148
.FirstVisibleDate = #4/6/2009#
.LevelCount = 2
.UnitScale = 65536
.ResizeUnitScale = 1048576
End With
.Items.AllowCellValueToItemBar = True
With .Items
.AddBar .AddItem("T1"),"Task",#4/6/2009 2:30:00 AM#,#4/6/2009 0:35:00 PM#
.AddBar .AddItem("T2"),"Task",#4/6/2009 9:00:00 AM#,#4/6/2009 10:10:00 AM#
End With
.EndUpdate
End With
|
|
1681
|
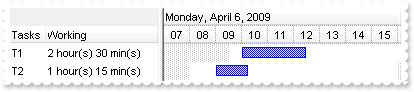
Does your control support working half-hour/minutes/seconds

With G2antt1
.BeginUpdate
With .Columns.Add("Tasks")
.AllowSizing = False
.Width = 36
End With
With .Columns.Add("Working")
.Def(18) = 258
.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 " & _
"? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
End With
With .Chart
.FirstVisibleDate = #4/6/2009#
.PaneWidth(False) = 148
.LevelCount = 2
.UnitScale = 65536
.ResizeUnitScale = 1048576
.ResizeUnitCount = 15
.NonworkingHours = 15728767
.ShowNonworkingDates = False
.ShowNonworkingUnits = False
.ShowNonworkingHours = False
With .Bars
.Add("Task:Split").Shortcut = "Task"
.Item("Task").Def(20) = True
End With
.AllowLinkBars = False
.UnitWidth = 26
End With
.Items.AllowCellValueToItemBar = True
With .Items
h = .AddItem("T1")
.ItemNonworkingUnits(h,False) = "(weekday(value) in (1,2,3,4,5) and (timeF(value)<""09:30"" or timeF(value)>=""17:30"")) or (weekday(value) in (0,6))"
.AddBar h,"Task",#4/6/2009 10:00:00 AM#,#4/6/2009 0:30:00 PM#
h = .AddItem("T2")
.ItemNonworkingUnits(h,False) = "(weekday(value) in (1,2,3,4,5) and (timeF(value)<""08:00"" or timeF(value)>=""16:00"")) or (weekday(value) in (0,6))"
.AddBar h,"Task",#4/6/2009 9:30:00 AM#,#4/6/2009 10:45:00 AM#
End With
.EndUpdate
End With
|
|
1680
|
How can I programmatically move a bar to a specified date-time
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Original")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"key"
h = .AddItem("Moved")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"key"
duration = .ItemBar(h,"key",513)
.AddBar h,"Task",#1/5/2001#,#1/5/2001#,"key"
.ItemBar(h,"key",513) = duration
End With
.EndUpdate
End With
|
|
1679
|
How can I programmatically move a bar, with a specified ammount
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Original")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"key"
h = .AddItem("Moved")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"key"
.ItemBar(h,"key",514) = 3
End With
.EndUpdate
End With
|
|
1678
|
How can I programmatically move a bar to a specified date-time (auto-adjust spans over a non-working period)

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
With .Bars
.Item("Task").Def(20) = True
.Add("Task:Split").Shortcut = "Task"
End With
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Original")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"key"
h = .AddItem("Moved")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"key"
workingCount = .ItemBar(h,"key",258)
.AddBar h,"Task",#1/5/2001#,#1/5/2001#,"key"
.ItemBar(h,"key",258) = workingCount
End With
.EndUpdate
End With
|
|
1677
|
How can I programmatically move a bar, with a specified ammount (auto-adjust spans over a non-working period)

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
With .Bars
.Item("Task").Def(20) = True
.Add("Task:Split").Shortcut = "Task"
End With
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Original")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"key"
h = .AddItem("Moved")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"key"
.ItemBar(h,"key",514) = 3
End With
.EndUpdate
End With
|
|
1676
|
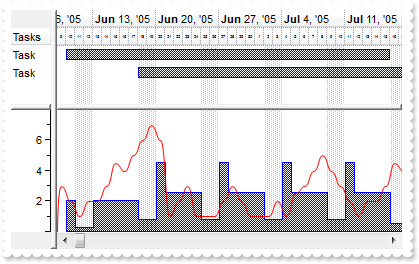
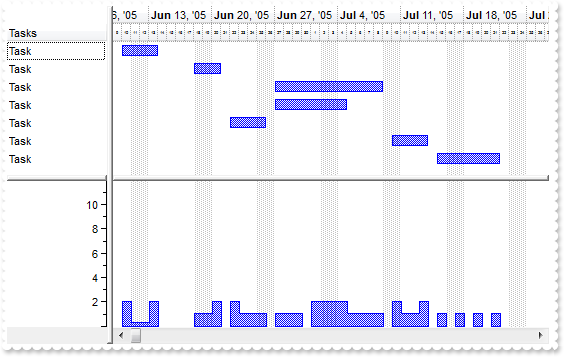
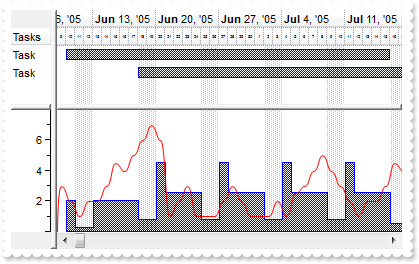
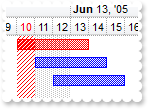
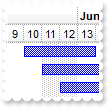
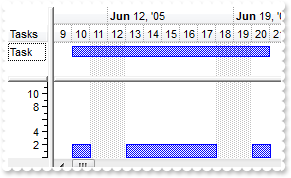
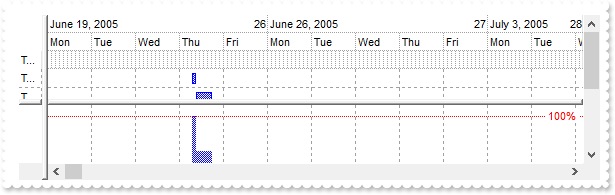
How can I show a secondary curve, line in the control's histogram

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.AntiAliasing = True
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = 1136 ' HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramAllItems
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 0
.HistogramItems = 8
.HistogramRulerLinesColor = RGB(0,0,1)
End With
.Level(1).Label = "<font ;3><%d%>"
.UnitWidth = 9
With .Bars.Item("Summary")
.HistogramPattern = 1024
.HistogramColor = RGB(255,0,0)
.HistogramType = 0
.HistogramItems = 8
.HistogramBorderSize = 1
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemHeight(h) = 0
.AddBar h,"Summary",#1/1/2005#,#12/31/2005#,"1"
.ItemBar(h,"1",21) = "(value mod 31) array (1,1,1,2,1,2.5,3,4,5,4,3,2,1,2,2,3,4.5,4,5,6,7,6,1,2,3,1,1,1,2,3,2,2)"
h = .AddItem("Task")
.AddBar h,"Task",#6/10/2005#,#7/16/2005#,""
.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0.25 : 2"
h = .AddItem("Task")
.AddBar h,"Task",#6/18/2005#,#7/21/2005#,""
.ItemBar(h,"",21) = "weekday(value) = 1 ? 2.5 : .5"
End With
.EndUpdate
End With
|
|
1675
|
How can I add an owner-draw bar
' AfterDrawPart event - Occurs right after drawing the part of the control.
Private Sub G2antt1_AfterDrawPart(ByVal Part As Long, ByVal hDC As Long, ByVal X As Long, ByVal Y As Long, ByVal Width As Long, ByVal Height As Long)
With G2antt1
Debug.Print( "AfterDrawPart" )
Debug.Print( Part )
Debug.Print( .Items.CellCaption(G2antt1.DrawPartItem,0) )
Debug.Print( G2antt1.DrawPartKey )
End With
End Sub
' BeforeDrawPart event - Occurs just before drawing a part of the control.
Private Sub G2antt1_BeforeDrawPart(ByVal Part As Long, ByVal hDC As Long, X As Long, Y As Long, Width As Long, Height As Long, Cancel As Boolean)
With G2antt1
Cancel = True
Debug.Print( "BeforeDrawPart" )
Debug.Print( Part )
Debug.Print( .Items.CellCaption(G2antt1.DrawPartItem,0) )
Debug.Print( G2antt1.DrawPartKey )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.LevelCount = 2
.Bars.Add "OwnerDraw"
End With
With .Items
.AddBar .AddItem("Draw-Item-Bar-1"),"OwnerDraw",#1/2/2001#,#1/5/2001#,"K1"
.AddBar .AddItem("Draw-Item-Bar-2"),"OwnerDraw",#1/6/2001#,#1/9/2001#,"K1"
.ItemBar(0,"<*>",257) = True
End With
.EndUpdate
End With
|
|
1674
|
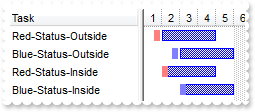
Is it possible to show a status left or right to the bar (method 2, exBarFrameColor, EBN)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAChABP0IQAAYAQGKIaBoAKBQAGaAoDDYMQyQwAAxDOKsEwsACEIrjKCRShyCYZRrGUQyAKESRAGyTJBlKKodgOLYYSrFcgSIAsEhqGASRZGUBIJ" & _
"DEMI4AJPIwxNIDfyNGKWI6gOQKIoSCYlU7IED0fQNGxVF6XaYqYAIRDINQlVzXcQzPYEbRxCKLKppWqIfpuSIBgI="
.Add 1,"CP:2 -8 -1 0 0"
.Add 3,"CP:2 0 -1 0 0"
End With
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
End With
With .Items
h = .AddItem("Red-Status-Outside")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"K1"
.ItemBar(h,"K1",51) = 16777471
h = .AddItem("Blue-Status-Outside")
.AddBar h,"Task",#1/3/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",51) = 33488896
h = .AddItem("Red-Status-Inside")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"K1"
.ItemBar(h,"K1",51) = 50331903
h = .AddItem("Blue-Status-Inside")
.AddBar h,"Task",#1/3/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",51) = 67043328
End With
.EndUpdate
End With
|
|
1673
|
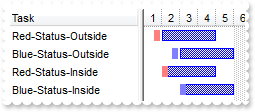
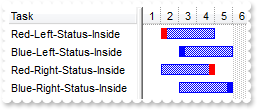
Is it possible to show a status left or right to the bar (method 1, exBarBackgroundExt)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
End With
With .Items
h = .AddItem("Red-Left-Status-Inside")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"K1"
.ItemBar(h,"K1",53) = "left[6,back=RGB(255,0,0)]"
h = .AddItem("Blue-Left-Status-Inside")
.AddBar h,"Task",#1/3/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",53) = "left[6,back=RGB(0,0,255)]"
h = .AddItem("Red-Right-Status-Inside")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"K1"
.ItemBar(h,"K1",53) = "right[6,back=RGB(255,0,0)]"
h = .AddItem("Blue-Right-Status-Inside")
.AddBar h,"Task",#1/3/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",53) = "right[6,back=RGB(0,0,255)]"
End With
.EndUpdate
End With
|
|
1672
|
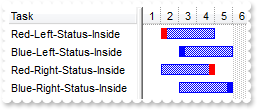
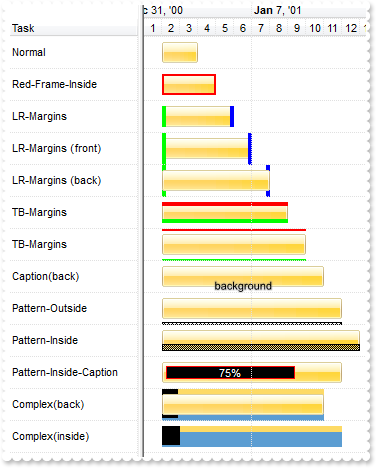
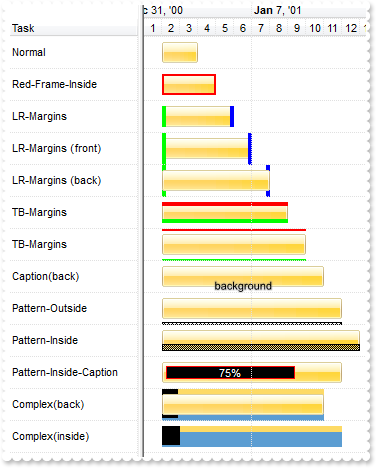
How can I use the ItemBar(exBarBackgroundExt) property for a bar

With G2antt1
.BeginUpdate
.DefaultItemHeight = 31
.DrawGridLines = -1
.GridLineColor = RGB(224,224,224)
.BackColorLevelHeader = .BackColor
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.Level(0).GridLineColor = G2antt1.GridLineColor
.Level(1).GridLineColor = G2antt1.GridLineColor
.ShowNonworkingDates = False
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.Bars.Item("Task").Height = 21
.DrawGridLines = -1
End With
With .Items
h = .AddItem("Normal")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"K1"
h = .AddItem("Red-Frame-Inside")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"K1"
.ItemBar(h,"K1",53) = "[frame=RGB(255,0,0),framethick]"
h = .AddItem("LR-Margins")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
h = .AddItem("LR-Margins (front)")
.AddBar h,"Task",#1/2/2001#,#1/7/2001#,"K1"
.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
.ItemBar(h,"K1",54) = 2
h = .AddItem("LR-Margins (back)")
.AddBar h,"Task",#1/2/2001#,#1/8/2001#,"K1"
.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
.ItemBar(h,"K1",54) = 3
h = .AddItem("TB-Margins")
.AddBar h,"Task",#1/2/2001#,#1/9/2001#,"K1"
.ItemBar(h,"K1",53) = "top[4,back=RGB(255,0,0)],bottom[4,back=RGB(0,255,0)]"
h = .AddItem("TB-Margins")
.AddBar h,"Task",#1/2/2001#,#1/10/2001#,"K1"
.ItemBar(h,"K1",53) = "top[2,back=RGB(255,0,0)],bottom[2,back=RGB(0,255,0)]"
.ItemBar(h,"K1",54) = 2
h = .AddItem("Caption(back)")
.AddBar h,"Task",#1/2/2001#,#1/11/2001#,"K1"
.ItemBar(h,"K1",53) = "client(bottom[14,text=`<sha ;;0><font ;8>background`,align=0x11])"
.ItemBar(h,"K1",54) = 2
h = .AddItem("Pattern-Outside")
.AddBar h,"Task",#1/2/2001#,#1/12/2001#,"K1"
.ItemBar(h,"K1",53) = "bottom[10%,pattern=7,frame]"
.ItemBar(h,"K1",54) = 2
h = .AddItem("Pattern-Inside")
.AddBar h,"Task",#1/2/2001#,#1/13/2001#,"K1"
.ItemBar(h,"K1",53) = "bottom[7,pattern=3,frame]"
h = .AddItem("Pattern-Inside-Caption")
.AddBar h,"Task",#1/2/2001#,#1/12/2001#,"K1"
.ItemBar(h,"K1",53) = "top[4](left[4],right[4],client),bottom[4](left[4],right[4],client),left[4],right[4],client(left[75%,text=`<fgcolor FFFFFF>75%`," & _
"align=0x11,pattern=0x001,frame=RGB(255,0,0)])"
h = .AddItem("Complex(back)")
.AddBar h,"Task",#1/2/2001#,#1/11/2001#,"K1"
.ItemBar(h,"K1",53) = "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])"
.ItemBar(h,"K1",54) = 3
h = .AddItem("Complex(inside)")
.AddBar h,"Task",#1/2/2001#,#1/12/2001#,"K1"
.ItemBar(h,"K1",53) = "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])"
End With
.EndUpdate
End With
|
|
1671
|
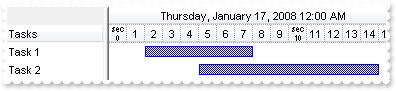
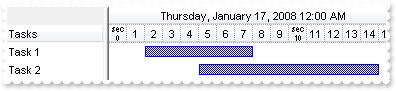
How can display seconds

With G2antt1
With .Chart
.PaneWidth(False) = 96
.FirstVisibleDate = #1/17/2008#
.LevelCount = 2
.UnitScale = 16777216
.Level(0).Alignment = 17 ' AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.Level(1).FormatLabel = "(0:=sec(dvalue)) mod 10 ? 0=: : '<c><font ;6>sec<br><b>' + 0=:"
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/17/2008 0:00:02 AM#,#1/17/2008 0:00:08 AM#
.AddBar .AddItem("Task 2"),"Task",#1/17/2008 0:00:05 AM#,#1/17/2008 0:00:15 AM#
End With
End With
|
|
1670
|
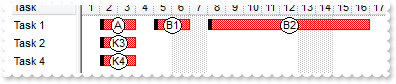
How can I check if an item contains a bar
' SelectionChanged event - Fired after a new item has been selected.
Private Sub G2antt1_SelectionChanged()
With G2antt1
With .Items
Debug.Print( "Count of A: " )
Debug.Print( .ItemBar(.FocusItem,"A",256) )
Debug.Print( "Count of B: " )
Debug.Print( .ItemBar(.FocusItem,"B",256) )
Debug.Print( "Count of C: " )
Debug.Print( .ItemBar(.FocusItem,"C",256) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.Bars.Item("Task").Def(4) = 18
End With
With .Items
.AddBar .AddItem("Task"),"Task",#1/2/2001#,#1/4/2001#,"A","A"
.AddBar .AddItem("Task"),"Task",#1/2/2001#,#1/4/2001#,"B","B"
.AddBar .AddItem("Task"),"Task",#1/2/2001#,#1/4/2001#,"C","C"
End With
.EndUpdate
End With
|
|
1669
|
How can I connect to a DBF file
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3
End With
.DataSource = rs
.Chart.PaneWidth(True) = 0
.EndUpdate
End With
|
|
1668
|
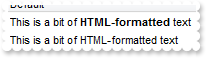
How do I get the caption with no HTML format

With G2antt1
.Columns.Add "Default"
With .Items
h = .AddItem("This is a bit of <b>HTML-formatted</b> text")
.CellValueFormat(h,0) = 1
.AddItem .CellCaption(h,0)
End With
End With
|
|
1667
|
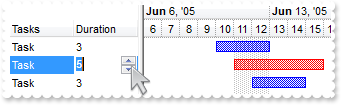
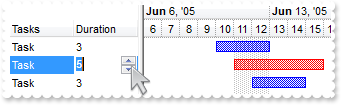
How can I change the bar's color based on its length/duration

With G2antt1
.BeginUpdate
With .Columns
.Add "Tasks"
With .Add("Duration")
.Def(18) = 513
.Editor.EditType = 4
End With
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.FirstVisibleDate = #6/6/2005#
.PaneWidth(False) = 128
End With
With .ConditionalFormats.Add("%1 >= 4")
.ApplyTo = 1 ' &H1
.Bold = True
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.ForeColor = .BarColor
End With
With .Items
.AddBar .AddItem("Task"),"Task",#6/10/2005#,#6/13/2005#,""
.AddBar .AddItem("Task"),"Task",#6/11/2005#,#6/16/2005#,""
.AddBar .AddItem("Task"),"Task",#6/12/2005#,#6/15/2005#,""
End With
.EndUpdate
End With
|
|
1666
|
Is it possible to colorize the bars based on its starting/ending date

With G2antt1
.BeginUpdate
.OnResizeControl = 129 ' OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizeChart
With .Columns
.Add "Tasks"
With .Add("Start")
.Def(18) = 1
.Visible = False
End With
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.FirstVisibleDate = #5/31/2005#
.PaneWidth(False) = 0
.AllowInsideZoom = True
.AllowResizeInsideZoom = False
.InsideZoomOnDblClick = False
With .DefaultInsideZoomFormat
.PatternChart = 6
.PatternColorChart = RGB(255,0,0)
.ForeColor = .PatternColorChart
End With
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 18
.Add(#6/10/2005#).AllowInsideFormat = False
End With
End With
With .ConditionalFormats.Add("%1 <= #6/10/2005#")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
End With
With .Items
.AddBar .AddItem("Task"),"Task",#6/10/2005#,#6/14/2005#,""
.AddBar .AddItem("Task"),"Task",#6/11/2005#,#6/15/2005#,""
.AddBar .AddItem("Task"),"Task",#6/12/2005#,#6/16/2005#,""
End With
.EndUpdate
End With
|
|
1665
|
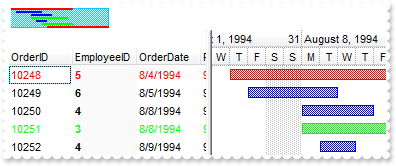
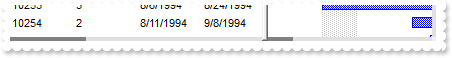
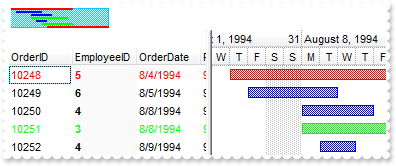
How can I change the bar's color based on values on the columns

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
With .ConditionalFormats
With .Add("1")
.ApplyTo = 1 ' &H1
.Bold = True
.BackColor = RGB(250,250,250)
End With
With .Add("%1 = 5")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.ForeColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
End With
With .Add("%1 = 3")
.ApplyToBars = "Task"
.BarColor = RGB(0,255,0)
.ForeColor = RGB(0,255,0)
.BarOverviewColor = RGB(0,255,0)
End With
End With
.EndUpdate
End With
|
|
1664
|
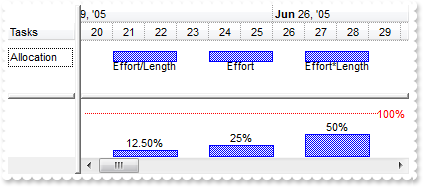
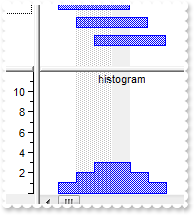
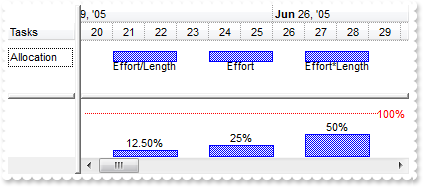
How can I display / specify a fixed percent for the task in the histogram, no matter how long the task is

With G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.Columns.Add "Tasks"
With .Chart
.UnitWidth = 32
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 64
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramView = 112
.HistogramHeight = 64
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 1
.ShowHistogramValues = 1
End With
With .Bars.Copy("Task","TaskFixed")
.HistogramType = 513 ' HistogramTypeEnum.exHistOverAllocationFixed Or HistogramTypeEnum.exHistOverAllocation
.ShowHistogramValues = 1
End With
With .Bars.Copy("Task","TaskMultiply")
.HistogramType = 1025 ' HistogramTypeEnum.exHistOverAllocationMultiply Or HistogramTypeEnum.exHistOverAllocation
.ShowHistogramValues = 1
End With
End With
With .Items
h = .AddItem("Allocation")
.AddBar h,"Task",#6/21/2005#,#6/23/2005#,"A","Effort/Length"
.ItemBar(h,"A",21) = 0.25
.ItemBar(h,"A",5) = 18
.AddBar h,"TaskFixed",#6/24/2005#,#6/26/2005#,"B","Effort"
.ItemBar(h,"B",21) = 0.25
.ItemBar(h,"B",5) = 18
.AddBar h,"TaskMultiply",#6/27/2005#,#6/29/2005#,"C","Effort*Length"
.ItemBar(h,"C",21) = 0.25
.ItemBar(h,"C",5) = 18
End With
.EndUpdate
End With
|
|
1663
|
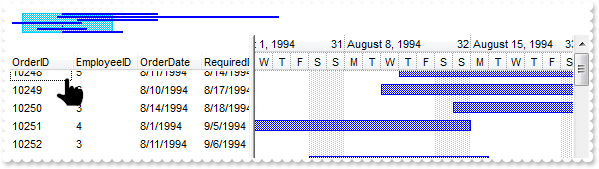
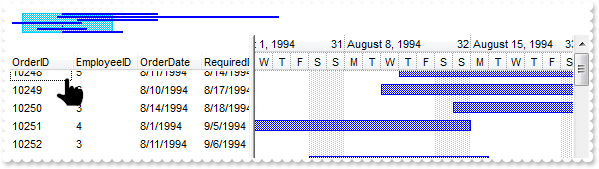
Does your control supports scrolling by touching the screen

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.ContinueColumnScroll = True
.ScrollBySingleLine = True
.Chart.AllowCreateBar = 0
.AutoDrag = 4112 ' AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
.EndUpdate
End With
|
|
1662
|
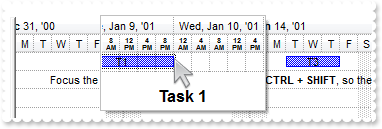
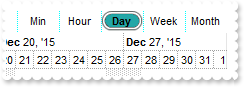
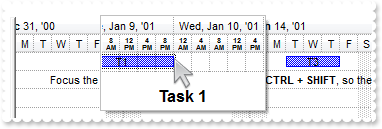
Is it possible to use build-in zoom-functionality to zoom time periods spanning to just some hours of one day (zoom-onfly)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.UnitScale = 4096
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.DrawGridLines = -1
.AllowZoomOnFly = 24
.ResizeUnitScale = 65536
.ResizeUnitCount = 4
.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font><||>4<||>65536"
.ZoomOnFlyCaption = "<br><c><b><font ;12><%=%C0%>"
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"T1","T1"
.AddBar h,"Task",#1/11/2001#,#1/14/2001#,"T3","T3"
h = .AddItem()
.AddBar h,"",#1/15/2001#,#1/15/2001#,"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown."
.SelectableItem(h) = False
End With
.EndUpdate
End With
|
|
1661
|
Is it possible to use build-in zoom-functionality to zoom time periods spanning to just some hours of one day (inside-zoom)

With G2antt1
.BeginUpdate
With .Chart
.UnitScale = 4096
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
With .DefaultInsideZoomFormat
.InsideLabel = "<%hh%>"
.InsideUnit = 65536
.InsideCount = 8
End With
.AllowInsideZoom = True
With .InsideZooms
.Add #1/4/2008#
End With
.DrawGridLines = -1
End With
.EndUpdate
End With
|
|
1660
|
How can I export the control's content to a PDF document (method 1)
With G2antt1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
.Add "Tasks"
With .Add("Start")
.Def(18) = 1
.Editor.EditType = 4
End With
With .Add("End")
.Def(18) = 2
.Editor.EditType = 4
End With
End With
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.ShowEmptyBars = 1
.FirstVisibleDate = #1/1/2009#
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#1/2/2009#,#1/7/2009#
.AddBar .AddItem("Task 2"),"Task",#1/4/2009#,#1/9/2009#
End With
With CreateObject("Exontrol.Print")
.PrintExt = G2antt1.Object
.CopyTo "c:/temp/xtest.pdf"
End With
Debug.Print( "Look for C:\Temp\xtest.pdf file." )
.EndUpdate
End With
|
|
1659
|
How can I export the control's content to a PDF document (method 2)
With G2antt1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
.Add "Tasks"
With .Add("Start")
.Def(18) = 1
.Editor.EditType = 4
End With
With .Add("End")
.Def(18) = 2
.Editor.EditType = 4
End With
End With
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.ShowEmptyBars = 1
.FirstVisibleDate = #1/1/2009#
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#1/2/2009#,#1/7/2009#
.AddBar .AddItem("Task 2"),"Task",#1/4/2009#,#1/9/2009#
End With
var_CopyTo = .CopyTo("c:/temp/xtest.pdf")
Debug.Print( "Look for C:\Temp\xtest.pdf file." )
.EndUpdate
End With
|
|
1658
|
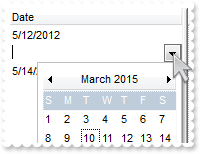
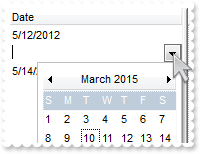
Today date is shown, if we use the Column.FormatColumn and Editor.Option(exDateAllowNullDate) properties. What can be done

With G2antt1
.BeginUpdate
With .Columns.Add("Date")
.FormatColumn = "len(value) ? ( (longdate(date(value)) left 3) + ' ' + day(date(value)) + '/' + month(date(value)) + '/' + (year(date(value)) ri" & _
"ght 2) ) : '' )"
With .Editor
.EditType = 7
.Option(14) = True
End With
End With
With .Items
.AddItem #5/12/2012#
.AddItem
.AddItem #5/14/2012#
End With
.EndUpdate
End With
|
|
1657
|
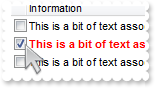
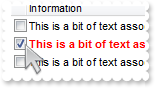
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With G2antt1
With .Items
.CellValue(Item,2) = .CellState(Item,0)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ShowFocusRect = False
.SelBackMode = 1
Set var_ConditionalFormat = .ConditionalFormats.Add("%2 != 0")
With var_ConditionalFormat
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = -1
End With
With .Columns.Add("")
.Def(0) = True
.Width = 16
.AllowSizing = False
End With
.Columns.Add "Information"
.Columns.Add("Hidden").Visible = False
With .Items
.CellValue(.AddItem(""),1) = "This is a bit of text associated"
h = .AddItem("")
.CellValue(h,1) = "This is a bit of text associated"
.CellState(h,0) = 1
.CellValue(.AddItem(""),1) = "This is a bit of text associated"
End With
.EndUpdate
End With
|
|
1656
|
How can I hide the items/grid section of the control

With G2antt1
.BeginUpdate
.OnResizeControl = 129 ' OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizeChart
.Columns.Add "Tasks"
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = 112
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
End With
.PaneWidth(False) = 0
End With
With .Items
.AddBar .AddItem("Task"),"Task",#6/10/2005#,#6/14/2005#,""
.AddBar .AddItem("Task"),"Task",#6/11/2005#,#6/15/2005#,""
.AddBar .AddItem("Task"),"Task",#6/12/2005#,#6/16/2005#,""
End With
.EndUpdate
End With
|
|
1655
|
How can I draw an extra line which could indicate deadline for my tasks

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAChABLMIQAAYAQGKIaBoAKBQAGaAoDDQOQ4QwAAxjAKUEwsACEIrjKCYVgOHYYRrIIEvZAAMIlSbCMoxcAsSQSf6YJBmKL4fiWMobRCMQyiLLMd" & _
"wiGoYJ4hGgKChqI43RZNErURRkEwCgIA="
.Add 1,"CP:2 0 -4 0 4"
End With
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
End With
With .Items
h = .AddItem("Default")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"K1"
.ItemBar(h,"K1",51) = 16777471
.AddBar h,"Task",#1/9/2001#,#1/14/2001#,"K2"
.ItemBar(h,"K2",51) = 33488896
End With
.EndUpdate
End With
|
|
1654
|
How can I mark/highlight a zone in the control's histogram

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = 112
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 0
.HistogramItems = 12
.HistogramRulerLinesColor = RGB(0,0,1)
End With
End With
With .Items
.AddBar .AddItem("Task"),"Task",#6/10/2005#,#6/14/2005#,""
.AddBar .AddItem("Task"),"Task",#6/11/2005#,#6/15/2005#,""
.AddBar .AddItem("Task"),"Task",#6/12/2005#,#6/16/2005#,""
End With
.Chart.MarkTimeZone "zone",#6/13/2005#,#6/14/2005#,15790320,";;;;histogram;1"
.EndUpdate
End With
|
|
1653
|
How can I get the min/max values from the histogram
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
With .Chart
Debug.Print( "Value" )
Debug.Print( .HistogramValue(.DateFromPoint(-1,-1)) )
Debug.Print( "MIN" )
Debug.Print( .HistogramValue("min") )
Debug.Print( "MAX" )
Debug.Print( .HistogramValue("max") )
End With
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = 112
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 0
.HistogramItems = 12
.HistogramRulerLinesColor = RGB(0,0,1)
End With
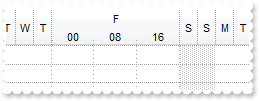
End With
With .Items
.AddBar .AddItem("Task"),"Task",#6/10/2005#,#6/14/2005#,""
.AddBar .AddItem("Task"),"Task",#6/11/2005#,#6/15/2005#,""
.AddBar .AddItem("Task"),"Task",#6/12/2005#,#6/16/2005#,""
End With
.EndUpdate
End With
|
|
1652
|
How can I assign different efforts(expression) to the same bar

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = 112
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 0
.HistogramItems = 12
.HistogramRulerLinesColor = RGB(0,0,1)
End With
.Level(1).Label = "<font ;3><%d%>"
.UnitWidth = 9
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#6/10/2005#,#6/14/2005#,""
.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0.25 : 2"
h = .AddItem("Task")
.AddBar h,"Task",#6/18/2005#,#6/21/2005#,""
.ItemBar(h,"",21) = "weekday(value) = 1 ? 2 : 1"
h = .AddItem("Task")
.AddBar h,"Task",#6/27/2005#,#7/9/2005#,""
.ItemBar(h,"",21) = "month (value) = 7 ? 1 : 0"
h = .AddItem("Task")
.AddBar h,"Task",#6/27/2005#,#7/5/2005#,""
.ItemBar(h,"",21) = "(month(value)=month(value+1)) ? 1 : 0"
h = .AddItem("Task")
.AddBar h,"Task",#6/22/2005#,#6/26/2005#,""
.ItemBar(h,"",21) = "int(value-start) ? 1 : 2"
h = .AddItem("Task")
.AddBar h,"Task",#7/10/2005#,#7/14/2005#,""
.ItemBar(h,"",21) = "(int(value-start) and int(end-value) != 0 ) ? 1 : 2"
h = .AddItem("Task")
.AddBar h,"Task",#7/15/2005#,#7/22/2005#,""
.ItemBar(h,"",21) = "(int(value-start)+1) mod 2 ? 1 : 0"
End With
.EndUpdate
End With
|
|
1651
|
How can I prevent showing the representation of the bar on the week days, nonworking part

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = 112
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 0
.HistogramItems = 12
.HistogramRulerLinesColor = RGB(0,0,1)
End With
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#6/10/2005#,#6/21/2005#,""
.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0 : 2"
End With
.EndUpdate
End With
|
|
1650
|
How do I programatically focus a cell
' FocusChanged event - Occurs when a cell gets the focus.
Private Sub G2antt1_FocusChanged()
With G2antt1
With .Items
.CellBackColor(.FocusItem,G2antt1.FocusColumnIndex) = RGB(255,0,0)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DrawGridLines = -2
With .Columns
.Add "Column1"
.Add "Column2"
End With
With .Items
.CellValue(.AddItem("Cell 1.1"),1) = "Cell 1.2"
.CellValue(.AddItem("Cell 2.1"),1) = "Cell 2.2"
End With
With .Items
.SelectItem(.ItemByIndex(1)) = True
End With
.FocusColumnIndex = 1
.EndUpdate
End With
|
|
1649
|
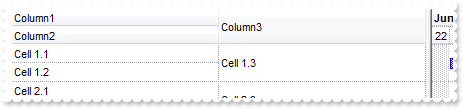
How do I programatically focus a cell (excrd)
' FocusChanged event - Occurs when a cell gets the focus.
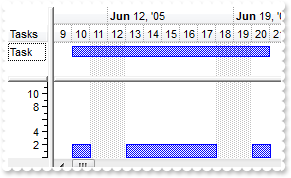
Private Sub G2antt1_FocusChanged()
With G2antt1
With .Items
.CellBackColor(.FocusItem,G2antt1.FocusColumnIndex) = RGB(255,0,0)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DrawGridLines = -2
.DefaultItemHeight = 36
With .Columns
.Add("Column1").Visible = False
.Add("Column2").Visible = False
.Add("Column3").Visible = False
With .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(32) = .FormatLevel
End With
End With
With .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
End With
With .Items
.SelectItem(.ItemByIndex(1)) = True
End With
.FocusColumnIndex = 2
.EndUpdate
End With
|
|
1648
|
How can I get task's user data ( exBarData ) when user double clicks the bar
' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub G2antt1_DblClick(ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
item = .ItemFromPoint(-1,-1,c,hit)
key = .Chart.BarFromPoint(-1,-1)
Debug.Print( .Items.ItemBar(item,key,17) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
.ItemBar(h,"",17) = "this is a bit of extra data associated with task 1"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
.ItemBar(h,"",17) = "this is a bit of extra data associated with task 2"
End With
.EndUpdate
End With
|
|
1647
|
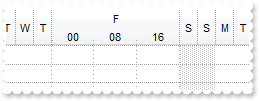
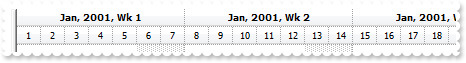
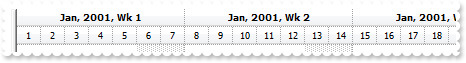
How do I get arranged the levels to display, weeks, days and so on

With G2antt1
.BeginUpdate
With .Chart
.UnitWidth = 24
.FirstVisibleDate = #1/1/2001#
.PaneWidth(0) = 0
.LevelCount = 2
.FirstWeekDay = 1
With .Level(0)
.Alignment = 1
.Label = "<b><Font Tahoma;7><%m3%>, <%yyyy%></b><b>, <Font Tahoma;7>Wk <%ww%>"
.Unit = 256
.DrawGridLines = True
End With
With .Level(1)
.Alignment = 1
.Label = "<Font Tahoma;7><%d%>"
.Unit = 4096
End With
.DrawGridLines = -1
End With
.EndUpdate
End With
|
|
1646
|
How can I add a task and a milestone to the same item
With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Milestone",#1/2/2001#,#1/2/2001#,"MKey"
.AddBar h,"Task",#1/3/2001#,#1/7/2001#
End With
End With
|
|
1645
|
How can I change the visual appearance of the buttons on the control's overview part

With G2antt1
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAADhABdQFg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENQwSSMMJwSKYYBiASEYJASQZUhmHIDTbIEBxf" & _
"IMIRLE6PZbmEYYfgeNY6TQCcIgVD0ExhAZ2Q4EQAKRpOFY/DBQNLgAKNCQ3LaQY7BaKgZouTYDVrVNSVFC0IBkGoSbauCIJHrGCZ1RBYMI0VDNRwHJiMbRtSyqXjGJ4p" & _
"SrAcq0FAgYRHI6jZxnGL5chqPqGVjMNZ1bQuKwzT0Ld5wTYsdydBK1MIkTKKaoORZgRpYUI6FAeSgBWyPcCqPSoDrKdo4XLdYwbeAFcSPD6+NBhG7tXm/NarNTgTB6DB" & _
"thsGJbgYYw9AQVxBoOch2hEbh+nAARYkQdZ7CMPYGH+FxmlqbJ5lqDAdjMC5AmIW54hwaBvA4IQ8D+T8IFscgenAAZMHiEgWiWdRZlSAAhAkFAGq6dAdEcIYVF4QJKCA" & _
"HQDBCBJYGUGQNhCEIhiSCJaGAYQWBsIYmEEFgJAGQ42CyC4iliPgygsT4olSXg3g2Qwwk0MpMiMLJIg8Y54niTYOmPPJMDMDIonSSU7jMJJbDaTYjlYUoMmMCRWFQAAl" & _
"EkZgtDgTgjgCJQpEoIgkgkIQHnIAB7CACARnIaIaiaGYuG6GxmhmFB7CGSICAyHwoAmQxQlQNIlikWgthYIwaAYVQvAuQpsg0IxIhKTIzCwToTiiaYACkChGhKJJpEOQ" & _
"oWC+C5imyCgiggYpUzMZ5Yj6AIfg6UpcjgLYInIPILhOTYaEIUg9EoItfCGCByAiCV2lIKILCGK4qnKO4YggWpQgIJxJmIaJhDgDgKECaIykkUhUhILQLEKRh9iiYpzC" & _
"SSQxmgcgkm2NppAKbI8C4RoBiQYgSgSMQQEEEIDjECBDA8LorjKa47EQMQSm4DpEhEKBDBeRgBGqMQnmkA5in4JAJAINoEC6JR4jyaQ6E6AhEhIIxNBMRJPiQCYyHCGA" & _
"UgUMQwEgEhhkEOBHBOBJxCMHJHjGXB/CKSBxlENwaj1qgsEwERICIDB/iQDgjgiYYvE2cx8l2KIinoEI5CYSYiFqEAz0mMBZBbwIkEsEN+gMSpSHSTITEqSoEFyGBHCo" & _
"SoihqEAsgsIo8ikKhKGiVJ6AADwTkicQlAkUhElA+Z4VUHpHGuRA8lMdI9DscJc8r5QQAaIYsGUOpOjoOwHCEJAUgBh8B1EAAcHIzg5gPCGNgdQfRPhnGiLINhhQEDCB" & _
"cGUDYphxjLHkNgfwTARhiHEBYWAVxpI1HQDcDjthiAADoKcCgJgbs7FyG4LQagBBgE0CMOYOxLhtGY/AcAegNgTHIPkHISAHADEQNYOA2BwAHEQHABwQxMDbCQEscoEB" & _
"AAgEOD0V4cR0jyGCPAPwHAvh0EAOIHIDRfA/EaGMfYfguAACiBQIg/xWAbH0F8J4bxSD6G8MUMo7Q9ieHuI8eA0gLjfG2PUPQnwvhvHsPsGABxhD8E+AMbgfhVDJH2L8" & _
"U48wAjbEGPwPo7x8j4F4FccwHAhhiEgBQEQhAnCDGgHwBonxiAZD+G8Lo/hHj3H8PELIiBwgOFCNQHAqQAhYBWAUIARAECgHyKkIIqAIgGGCLgUIFAhB5CQAcFAGgcEH" & _
"HKBwUYkAdiHDgOaAIKBigYCCFAFQhBzChAWKEOYzwDhCEwFMBQNxwD3C8CsPgHQhANEuA4Uw+gdhHDAOwBogRYAzFuGAQIEgQAzCSGUAIbAXAFCiKIGghhBCQAeAFIgD" & _
"gwjMByEAAYXg1hiEwFgBYAQugAGIPsTodgnDSBgMca4LhqChCgD4CIYgYBDmcI4GIxgUCYAm1oPIjwgjmFQMYWA1gNCiBUqcII6gegUEAHwB4oRwhzEGLge4GAOC6HUA" & _
"cMIsAbCGDqLYHYVBACTAkIIIAYigCIGcBQCArQKiiFQFERQUQhDMAOBgcIWAggUBGIMfAVAHhCBwEgBAMg+jbFqCcHYLxvg4D2A8QI3AziMHiJoUgFhACyCwIINofwHi" & _
"JDAJUKw2B2ARGEEAIwCxIh2BaNQQA/ROBRGoFYQ48B/AeEGEt99lQOgDFgGcAtFgdgHEANIMAhAIDKAygkQAEAAjxBeIoCI7QfjUEEEwDIIgWBFEQHUSANxsAqEEEUdw" & _
"lA4iJCSFYEwhBsCXE0KoIAexnj4DoDkEwaBmgYCGAwMADAkCFCMMYAQOgMhQEIHsaIVQQDXFOOgRtwAUguAcAUU1iw1CWA6OwdIOQFBxCgCkDgeBribBmIgP4KQiAAB+" & _
"KoAg2QNiDDoG0BQyQzg+EGOAWAFgRC4DsEURQYAdhWFKAoKAVQAB/AcHEaAORiioFqBYMWFATCZEsBsIYcA0gMGCJwGAhg4DQAwKsDAYQGzZBkAcSA8gODEBEGQVIQha" & _
"jUEeeYKY1QIDrBCIAEg0xIAwEgBNkAAADUTA6B4MQEwv0UEGLAUgzhf04AKGEg4BhYD2B0MUAABApAAvqI8WAqAdDGGwJsEIXwWDtE0AAA4fhmDZCmJMMwbBkgBIC"
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
.Label(16777216) = ""
.Label(0) = ""
End With
.Chart.OverviewSelBackColor = &H1ffff00
End With
|
|
1644
|
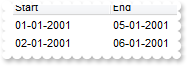
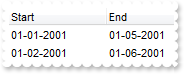
Is there a way to show the Start and End dates in mm-dd-yyyy format

With G2antt1
.BeginUpdate
.MarkSearchColumn = False
.Items.AllowCellValueToItemBar = True
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/25/2000#
.PaneWidth(False) = 196
End With
With .Columns.Add("Start")
.Def(18) = 1
.Def(19) = "K1"
.FormatColumn = "(0 array (0:=(shortdateF(value) split `/`))) + `-` + (1 array (=:0) ) + `-` + (2 array (=:0) )"
End With
With .Columns.Add("End")
.Def(18) = 2
.Def(19) = "K1"
.FormatColumn = "shortdateF(value) replace `/` with `-`"
End With
With .Items
.AddBar .AddItem(),"Task",#1/1/2001#,#1/5/2001#,"K1"
.AddBar .AddItem(),"Task",#1/2/2001#,#1/6/2001#,"K1"
End With
.EndUpdate
End With
|
|
1643
|
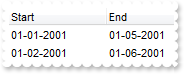
Is there a way to show the Start and End dates in dd-mm-yyyy format

With G2antt1
.BeginUpdate
.MarkSearchColumn = False
.Items.AllowCellValueToItemBar = True
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/25/2000#
.PaneWidth(False) = 196
End With
With .Columns.Add("Start")
.Def(18) = 1
.Def(19) = "K1"
.FormatColumn = "(1 array (0:=(shortdateF(value) split `/`))) + `-` + (0 array (=:0) ) + `-` + (2 array (=:0) )"
End With
With .Columns.Add("End")
.Def(18) = 2
.Def(19) = "K1"
.FormatColumn = "(1 array (0:=(shortdateF(value) split `/`))) + `-` + (0 array (=:0) ) + `-` + (2 array (=:0) )"
End With
With .Items
.AddBar .AddItem(),"Task",#1/1/2001#,#1/5/2001#,"K1"
.AddBar .AddItem(),"Task",#1/2/2001#,#1/6/2001#,"K1"
End With
.EndUpdate
End With
|
|
1642
|
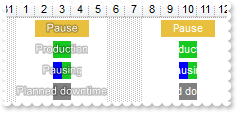
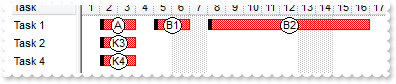
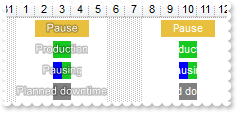
If we have bars with dark color, we use white font/color. But if the bars are too small for the caption, you can’t read it. What can we do

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #12/29/2000#
.Chart.PaneWidth(False) = 48
With .Chart.Bars.Item("Task")
.Pattern = 1
.Height = 17
End With
With .Chart.Bars.Item("Progress")
.Pattern = 1
.Height = 17
.Shape = 1
.Color = RGB(0,0,255)
End With
With .Chart.Bars.Add("Task%Progress")
.Pattern = 1
.Height = 17
.Shortcut = "Percent"
End With
.DefaultItemHeight = 21
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
.ItemBar(h,"",33) = 4112616
.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Pause"
.AddBar h,"Task",#1/9/2001#,#1/12/2001#,"white"
.ItemBar(h,"white",33) = 4112616
.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Pause"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/3/2001#,#1/4/2001#,""
.ItemBar(h,"",33) = 2017557
.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Production"
.AddBar h,"Task",#1/10/2001#,#1/11/2001#,"white"
.ItemBar(h,"white",33) = 2017557
.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Production"
h = .AddItem("Task 3")
.AddBar h,"Percent",#1/3/2001#,#1/4/2001#,""
.ItemBar(h,"",12) = 0.5
.ItemBar(h,"",33) = 2017557
.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Pausing"
.AddBar h,"Percent",#1/10/2001#,#1/11/2001#,"white"
.ItemBar(h,"white",12) = 0.5
.ItemBar(h,"white",33) = 2017557
.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Pausing"
h = .AddItem("Task 4")
.AddBar h,"Task",#1/3/2001#,#1/4/2001#,""
.ItemBar(h,"",33) = 8421504
.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Planned downtime"
.AddBar h,"Task",#1/10/2001#,#1/11/2001#,"white"
.ItemBar(h,"white",33) = 8421504
.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Planned downtime"
End With
.EndUpdate
End With
|
|
1641
|
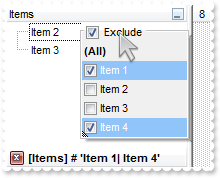
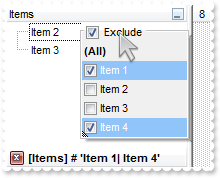
How do I programmatically exclude items from the filter

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
End With
With .Columns.Item(0)
.FilterType = 752 ' FilterTypeEnum.exFilterExclude Or FilterTypeEnum.exFilter
.Filter = "Item 1|Item 4"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1640
|
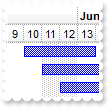
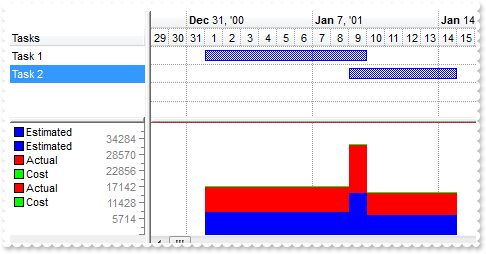
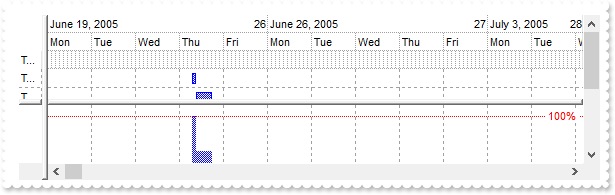
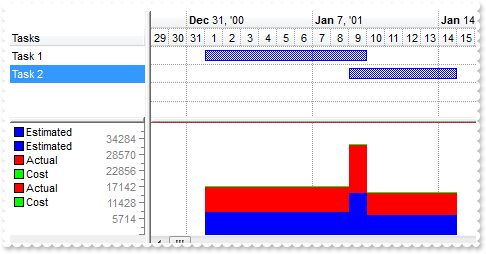
How do I show in histogram, more values for a single task

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub G2antt1_BeforeExpandItem(ByVal Item As Long, Cancel As Variant)
With G2antt1
Cancel = True
End With
End Sub
With G2antt1
.BeginUpdate
.SingleSel = True
.ExpandOnDblClick = False
With .Chart
.LevelCount = 2
.AllowLinkBars = False
.DrawGridLines = -1
.FirstVisibleDate = #12/29/2000#
.HistogramVisible = True
.HistogramHeight = 167
.PaneWidth(0) = 128
.HistogramView = 1040 ' HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramUnlockedItems
With .Bars.Item("Task")
.HistogramType = 256
.HistogramItems = 6
.HistogramPattern = 1
.HistogramItems = -40000
.HistogramCriticalValue = 100000
.HistogramRulerLinesColor = RGB(128,128,128)
.HistogramCumulativeColors = 3
End With
.ShowNonworkingDates = False
End With
.Columns.Add("Costs").Visible = False
.Columns.Add("Tasks").Visible = True
With .Items
h = .AddItem("Estimated")
.CellValue(h,1) = "Task 1"
.AddBar h,"Task",#1/1/2001#,#1/10/2001#
.ItemBar(h,"",21) = 8000
hR = .InsertItem(h,,"Actual")
.AddBar hR,"Task",#1/1/2001#,#1/10/2001#
.ItemBar(hR,"",21) = 9000
.GroupBars h,"",True,hR,"",True
.GroupBars h,"",False,hR,"",False
hR = .InsertItem(h,,"Cost")
.AddBar hR,"Task",#1/1/2001#,#1/10/2001#
.ItemBar(hR,"",21) = 200
.GroupBars h,"",True,hR,"",True
.GroupBars h,"",False,hR,"",False
h = .AddItem("Estimated")
.CellValue(h,1) = "Task 2"
.AddBar h,"Task",#1/9/2001#,#1/15/2001#
.ItemBar(h,"",21) = 7000
hR = .InsertItem(h,,"Actual")
.AddBar hR,"Task",#1/9/2001#,#1/15/2001#
.ItemBar(hR,"",21) = 8000
.GroupBars h,"",True,hR,"",True
.GroupBars h,"",False,hR,"",False
hR = .InsertItem(h,,"Cost")
.AddBar hR,"Task",#1/9/2001#,#1/15/2001#
.ItemBar(hR,"",21) = 150
.GroupBars h,"",True,hR,"",True
.GroupBars h,"",False,hR,"",False
End With
.EndUpdate
End With
|
|
1639
|
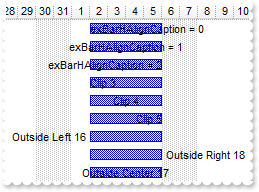
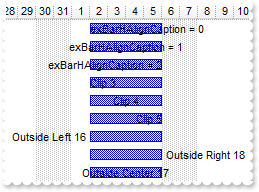
How can I align the caption of the bar

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #12/25/2000#
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","exBarHAlignCaption = 0"
.ItemBar(h,"K",4) = 0
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","exBarHAlignCaption = 1"
.ItemBar(h,"K",4) = 1
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","exBarHAlignCaption = 2"
.ItemBar(h,"K",4) = 2
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","Clip 3"
.ItemBar(h,"K",4) = 3
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","Clip 4"
.ItemBar(h,"K",4) = 4
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","Clip 5"
.ItemBar(h,"K",4) = 5
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","Outside Left 16"
.ItemBar(h,"K",4) = 16
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","Outside Right 18"
.ItemBar(h,"K",4) = 18
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K","Outside Center 17"
.ItemBar(h,"K",4) = 17
End With
.EndUpdate
End With
|
|
1638
|
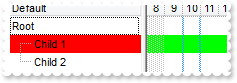
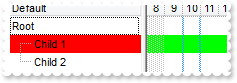
How can I change the drop down filter background color

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Background(26) = RGB(255,255,255)
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1315 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc Or FilterListEnum.exLeafItems
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1637
|
How can I arrange the columns using CRD (eXCRD ) strings (Sample 2)

With G2antt1
.BeginUpdate
.DrawGridLines = -1
.DefaultItemHeight = 36
With .Columns
With .Add("C1")
.Def(0) = True
.Width = 18
.AllowSizing = False
End With
With .Add("C2")
.Def(0) = True
.Width = 18
End With
.Add("Column1").Visible = False
.Add("Column2").Visible = False
.Add("Column3").Visible = False
With .Add("FormatLevel")
.FormatLevel = "18;""Info""[a=17]/(2/3,4)"
.Def(32) = "2/3,4"
End With
End With
With .Chart
.DrawGridLines = -1
.FirstVisibleDate = #6/22/2014#
End With
With .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar h,"Task",#6/23/2014#,#6/25/2014#
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar h,"Task",#6/26/2014#,#6/28/2014#
End With
.EndUpdate
End With
|
|
1636
|
How can I arrange the columns using CRD (eXCRD ) strings (Sample 1)

With G2antt1
.BeginUpdate
.DrawGridLines = -1
.DefaultItemHeight = 36
With .Columns
.Add("Column1").Visible = False
.Add("Column2").Visible = False
.Add("Column3").Visible = False
With .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(32) = .FormatLevel
End With
End With
With .Chart
.DrawGridLines = -1
.FirstVisibleDate = #6/22/2014#
End With
With .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar h,"Task",#6/23/2014#,#6/25/2014#
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar h,"Task",#6/26/2014#,#6/28/2014#
End With
.EndUpdate
End With
|
|
1635
|
How do I display the histogram for filtered items only
With G2antt1
.BeginUpdate
.SingleSel = False
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.HistogramVisible = True
.HistogramHeight = 32
.HistogramView = 128
.Bars.Item("Task").HistogramPattern = 6
End With
With .Columns.Add("Column")
.DisplayFilterButton = True
.Filter = "Item 1"
.FilterType = 240
End With
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/3/2001#,#1/7/2001#
End With
.ApplyFilter
.EndUpdate
End With
|
|
1634
|
How can I use no scroll bars for touch-screens

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
.ShowToolTip "<font ;6><sha ;;0><off -4>Tip</off></sha></font> If the cursor hovers bars, click and wait for a second to start scrolling."
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.AllowCreateBar = 0
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.AutoDrag = 16
.ScrollWidth = 4
.ScrollHeight = 4
.Background(384) = RGB(192,192,192)
.Background(392) = RGB(192,192,192)
.Background(404) = RGB(224,224,224)
.Background(388) = RGB(128,128,128)
.Background(276) = RGB(224,224,224)
.Background(264) = RGB(192,192,192)
.Background(260) = RGB(128,128,128)
.Background(256) = RGB(192,192,192)
.ScrollButtonWidth = 0
.ScrollButtonHeight = 0
.EndUpdate
End With
|
|
1633
|
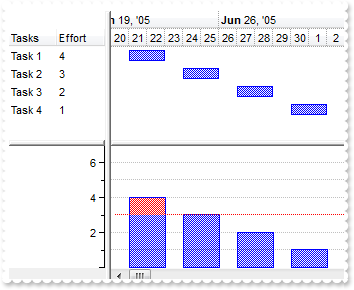
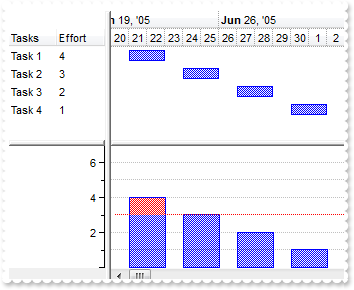
How can I display values in the histogram legend

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Columns.Add("Effort")
.Def(18) = 21
.Editor.EditType = 4
End With
With .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(False) = 96
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramHeight = 128
.HistogramView = 112
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 0
.HistogramCriticalValue = 3
.HistogramItems = -7
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
End With
End With
With .Items
.AllowCellValueToItemBar = True
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#6/21/2005#,#6/23/2005#
.CellValue(h1,1) = 4
h1 = .AddItem("Task 2")
.AddBar h1,"Task",#6/24/2005#,#6/26/2005#
.CellValue(h1,1) = 3
h1 = .AddItem("Task 3")
.AddBar h1,"Task",#6/27/2005#,#6/29/2005#
.CellValue(h1,1) = 2
h1 = .AddItem("Task 4")
.AddBar h1,"Task",#6/30/2005#,#7/2/2005#
.CellValue(h1,1) = 1
End With
.EndUpdate
End With
|
|
1632
|
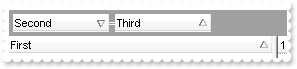
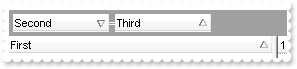
I am using AllowGroupBy property and calling the Column.SortOrder property groups by that column. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's GroupBy bar

With G2antt1
With .Columns
.Add "First"
.Add "Second"
.Add "Third"
End With
.SortBarVisible = True
.SingleSort = False
.AllowGroupBy = True
.Layout = "SingleSort = ""C0:1"";MultipleSort = ""C1:2 C2:1"""
End With
|
|
1631
|
Calling programatically the Column.SortOrder property adds the column to the sort bar. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's Sort bar
With G2antt1
With .Columns
.Add "First"
.Add "Second"
.Add "Third"
End With
.SortBarVisible = True
.SingleSort = False
.Layout = "SingleSort = ""C0:1"""
End With
|
|
1630
|
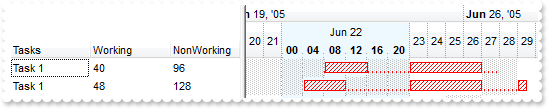
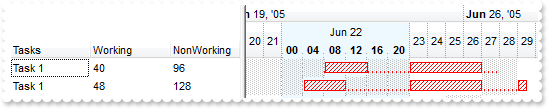
How can I specify different working parts for different items

With G2antt1
.BeginUpdate
With .Columns
.Add "Tasks"
With .Add("Working")
.Def(18) = 258
.Def(19) = "A"
.FormatColumn = "(0:=round(value*24)) != 0 ? =:0 : ''"
End With
With .Add("NonWorking")
.Def(18) = 259
.Def(19) = "A"
.FormatColumn = "(0:=round(value*24)) != 0 ? =:0 : ''"
End With
End With
With .Chart
.PaneWidth(0) = 78
.AllowCreateBar = 1
.FirstVisibleDate = #6/20/2005#
.DrawLevelSeparator = False
.LevelCount = 3
.Level(1).DrawGridLines = False
.AllowInsideZoom = True
.DrawDateTicker = True
.DateTickerLabel = "<%mmm%> <%d%><br><b><%hh%>:<%nn%></b>"
.MarkSelectDateColor = &H7ffff8ee
With .DefaultInsideZoomFormat
.OwnerLabel = "<%mmm%> <%d%>"
.BackColor = RGB(238,248,255)
.BackColorChart = .BackColor
.InsideCount = 4
.InsideLabel = "<b><%hh%></b>"
End With
.InsideZooms.Add #6/22/2005#
.DrawGridLines = 2
.Bars.Item("Split").Color = RGB(255,0,0)
With .Bars.Add("Task:Split")
.Color = RGB(255,0,0)
.Pattern = 6
.Shortcut = "Task"
End With
End With
With .Items
.AllowCellValueToItemBar = True
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#6/22/2005 8:00:00 AM#,#6/28/2005#,"A"
.ItemBar(h1,"A",20) = True
.ItemNonworkingUnits(h1,False) = "weekday(value) in (1,2)"
.ItemNonworkingUnits(h1,True) = "weekday(value) in (1,2) or (hour(value)<8 or hour(value)>=16 )"
h2 = .AddItem("Task 1")
.AddBar h2,"Task",#6/22/2005 4:00:00 AM#,#6/29/2005 0:00:00 PM#,"A"
.ItemBar(h2,"A",20) = True
.ItemNonworkingUnits(h2,False) = "weekday(value) in (1,2)"
.ItemNonworkingUnits(h2,True) = "weekday(value) in (1, 2) or (hour(value)<4 or hour(value)>=12 )"
End With
.EndUpdate
End With
|
|
1629
|
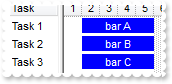
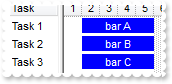
How can I define the default bar's foreground color

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
With .Bars.Item("Task")
.Height = 15
.Pattern = 1
.Def(8) = 16777215
End With
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/6/2001#,"K1","bar A"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/6/2001#,"K2","bar B"
.AddBar .AddItem("Task 3"),"Task",#1/2/2001#,#1/6/2001#,"K3","bar C"
End With
.EndUpdate
End With
|
|
1628
|
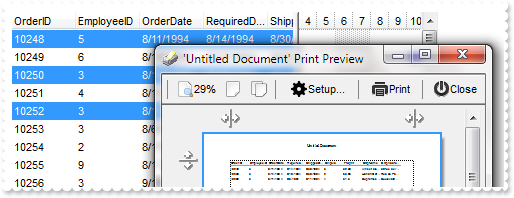
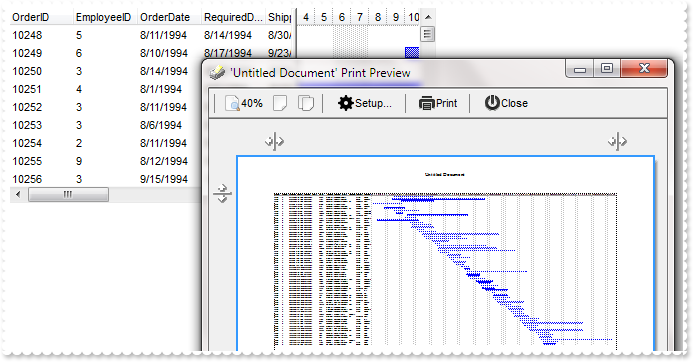
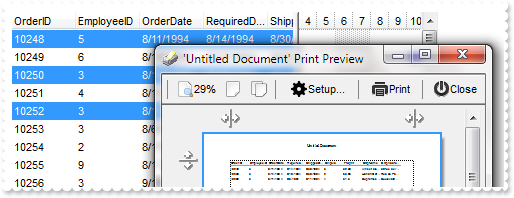
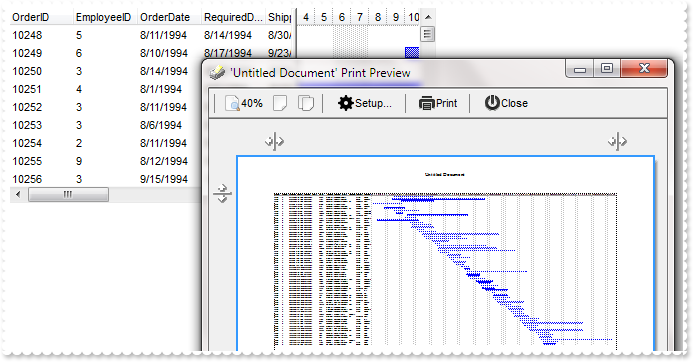
How can I print the selected items only

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.SingleSel = False
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
With .Items
.SelectItem(.ItemByIndex(0)) = True
.SelectItem(.ItemByIndex(2)) = True
.SelectItem(.ItemByIndex(4)) = True
End With
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "Print = Selection"
.PrintExt = G2antt1.Object
.Preview
End With
End With
|
|
1627
|
How can I sort the columns to be displayed on the columns floating bar
With G2antt1
.ColumnAutoResize = False
With .Columns
.Add("City").Visible = False
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = True
.ColumnsFloatBarSortOrder = 1
End With
|
|
1626
|
How can I add a vertical padding for my cells
With G2antt1
.BeginUpdate
.DrawGridLines = -1
With .Columns.Add("Padding")
.Def(0) = True
.Def(16) = False
.Def(48) = 6
.Def(49) = 6
.Def(50) = 6
.Def(51) = 6
End With
With .Items
.AddItem "padding"
.AddItem "padding"
End With
.EndUpdate
End With
|
|
1625
|
Trying to fill the second columns. How can I do that
With G2antt1
.BeginUpdate
With .Columns
.Add "Column 1"
.Add "Column 2"
.Add "Column 3"
End With
With .Items
h = .AddItem("SubItem 1.1")
.CellValue(h,1) = "SubItem 1.2"
.CellValue(h,2) = "SubItem 1.3"
h = .AddItem("SubItem 2.1")
.CellValue(h,1) = "SubItem 2.2"
.CellValue(h,2) = "SubItem 2.3"
End With
.EndUpdate
End With
|
|
1624
|
How can I specify a different background color for item, in chart or list panels

With G2antt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
.ItemBackColor(hC) = RGB(255,0,0)
G2antt1.Chart.ItemBackColor(hC) = RGB(0,255,0)
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
1623
|
Is it possible to specify a status part for each bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 64
.Debug = True
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAChABL8IQAAYAQGKIaBwAKBQAGaAoDDQNgyQwAAxwdBMKgBBCLIxhEYobgmGIaRjHcQjEKoSxHEqIRpGCRoJiqLIZAJIEZRZAcaQvGSQYRASCRN" & _
"DEOA0TDAY4jPD4aQiGIbRjjeL5YjiNo2UxTNRQCEB"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A"
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B1"
.AddBar h,"Task",#1/8/2001#,#1/17/2001#,"B2"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K3"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K4"
.ItemBar(0,"<*>",33) = 255
.ItemBar(0,"<*>",51) = 16777216
End With
.EndUpdate
End With
|
|
1622
|
How can I change the the focus rectangle

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"C:\Program Files\Exontrol\ExG2antt\sample\EBN\hoverinsert.ebn"
.Background(19) = &H1000000
With .Columns.Add("Check")
.Def(48) = 2
.Def(0) = True
End With
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DefaultItemHeight = 22
.ShowFocusRect = True
With .Items
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
1621
|
Can each cell have their own dropdown lists that contain "different list item values" for each cell, not predefined for the entire column
With G2antt1
.BeginUpdate
With .Columns.Add("Column/Cell-Same").Editor
.EditType = 3
.AddItem 0,"Zero"
.AddItem 1,"One"
.AddItem 2,"Two"
End With
With .Columns.Add("Column/Cell-Different").Editor
.EditType = 1
End With
With .Items
.AddItem
h = .AddItem(0)
With .CellEditor(h,1)
.EditType = 3
.AddItem 3,"Three"
.AddItem 4,"Four"
End With
.CellValue(h,1) = 3
.AddItem
h = .AddItem(0)
With .CellEditor(h,1)
.EditType = 6
.AddItem 1,"Single"
.AddItem 2,"Double"
End With
.CellValue(h,1) = 3
End With
.EndUpdate
End With
|
|
1620
|
How can I specify just a few fonts in a FontType editor
With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.DrawGridLines = -2
With .Columns.Add("Fonts").Editor
.EditType = 10
.ClearItems
.AddItem 0,"Calibri"
.AddItem 1,"Arial"
.AddItem 2,"Rockwell"
.AddItem 3,"Tahoma"
.SortItems True
.DropDownRows = 4
End With
With .Items
.AddItem "Tahoma"
End With
.EndUpdate
End With
|
|
1619
|
How can I show only the working-hours in chart and histogram panels

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.DrawGridLines = -1
With .Chart
.PaneWidth(0) = 40
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramHeight = 64
.HistogramView = 112
.LevelCount = 3
.NonworkingHours = 16253183
With .Bars.Item("Task")
.HistogramType = 1
.HistogramPattern = .Pattern ' .Pattern
End With
.ShowNonworkingDates = False
.ShowNonworkingUnits = False
.ShowNonworkingHours = False
.DrawGridLines = -1
.UnitScale = 65536
.UnitWidth = 4
.ResizeUnitScale = .UnitScale ' .UnitScale
End With
With .Items
h = .AddItem("Task A")
.AddBar h,"Task",#6/23/2005 11:00:00 AM#,#6/23/2005 0:00:00 PM#
.ItemBar(h,"",21) = "0.0416666"
.ItemBar(h,"",20) = True
h = .AddItem("Task B")
.AddBar h,"Task",#6/23/2005 0:00:00 PM#,#6/23/2005 4:00:00 PM#
.ItemBar(h,"",21) = "0.0416666"
.ItemBar(h,"",20) = True
End With
.EndUpdate
End With
|
|
1618
|
How do you embed HTML options into the anchor click string
' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub G2antt1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With G2antt1
Debug.Print( AnchorID )
Debug.Print( Options )
End With
End Sub
With G2antt1
.BeginUpdate
With .Columns
.Add("Car").Def(17) = 1
End With
With .Items
.AddItem "<a mazda_1;options for 1>Mazda <b>1</b></a>"
.AddItem "<a mazda_2;options for 2>Mazda <b>2</b></a>"
.AddItem "<a mazda_3;options for 3a>Mazda <b>3.a</b></a>"
.AddItem "<a mazda_3;options for 3b>Mazda <b>3.b</b></a>"
End With
.EndUpdate
End With
|
|
1617
|
How do I add a checkbox column (method 2)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With G2antt1
Debug.Print( "CheckBox Changed:" )
Debug.Print( .Items.CellState(Item,ColIndex) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add("Check").Def(0) = True
With .Items
.CellState(.AddItem("Check 1"),0) = 0
.CellState(.AddItem("Check 2"),0) = 1
.CellState(.AddItem("Check 3"),0) = 0
.CellState(.AddItem("Check 4"),0) = 1
End With
.EndUpdate
End With
|
|
1616
|
How do I add a checkbox column (method 1)

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
Debug.Print( "CheckBox Changed:" )
Debug.Print( NewValue )
End With
End Sub
With G2antt1
.BeginUpdate
With .Columns.Add("Check")
With .Editor
.EditType = 19
.Option(17) = 1
End With
End With
With .Items
.AddItem 0
.AddItem 1
.AddItem 0
.AddItem 1
End With
.EndUpdate
End With
|
|
1615
|
How do I change the progress bar's appearance

With G2antt1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
Set var_Editor = .Columns.Add("Progress").Editor
With var_Editor
.EditType = 13
.Option(11) = 16777216
.Option(13) = 33554432
End With
.Items.AddItem 33
End With
|
|
1614
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" & _
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" & _
"LC8Mw3BDvYDkOAABAIgI="
.SelBackColor = &H1fffffe
.SelForeColor = RGB(0,0,0)
.SelBackColor = &H1000000
.ShowFocusRect = False
.Columns.Add "Items"
.DefaultItemHeight = 22
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
1613
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

With G2antt1
.BeginUpdate
.SelBackMode = 1
.DefaultItemHeight = 22
.ShowFocusRect = False
.Columns.Add "Items"
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
1612
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

With G2antt1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.DefaultItemHeight = 22
.ShowFocusRect = True
.Columns.Add "Items"
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
1611
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub G2antt1_BeforeExpandItem(ByVal Item As Long, Cancel As Variant)
With G2antt1
Debug.Print( "BeforeExpandItem" )
Debug.Print( Item )
.Items.InsertItem Item,,"new child"
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
With .Columns
With .Add("Items")
.DisplayFilterButton = True
.FilterList = 4
End With
End With
With .Items
.ItemHasChildren(.InsertItem(,,"Group 1")) = True
.ItemHasChildren(.InsertItem(,,"Group 2")) = True
End With
.EndUpdate
End With
|
|
1610
|
How can identify when I clicked Hour, Month, or Year of the time-scale overview

' OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area.
Private Sub G2antt1_OverviewZoom()
With G2antt1
Debug.Print( "UnitScale: " )
Debug.Print( .Chart.UnitScale )
End With
End Sub
With G2antt1
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
End With
End With
|
|
1609
|
How can define a minimum and maximum in a column SpinType
With G2antt1
With .Columns
With .Add("SpinType between 5 and 150").Editor
.EditType = 20
.Numeric = -1
.Option(41) = 0
.Option(43) = 5
.Option(44) = 150
End With
End With
.Items.AddItem 50
End With
|
|
1608
|
How I can change the title of the time-scale overview. (Example: Month by 'Mes', Day by 'Dia')

With G2antt1
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Año|||Mes|||Dia|||"
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(256) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
End With
End With
|
|
1607
|
Is it possible to set a fixed wide for the Items List Arrea, so that when changing the Form.width, the Items List Arrea be constant and therefor changing the Chart Area-wide
With G2antt1
.OnResizeControl = 1
End With
|
|
1606
|
How can I clear the colors for all bars at once
With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 64
.Debug = True
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A"
.ItemBar(h,"A",33) = 65280
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B1"
.AddBar h,"Task",#1/8/2001#,#1/17/2001#,"B2"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K3"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K4"
.ItemBar(0,"<*>",33) = 0
End With
.EndUpdate
End With
|
|
1605
|
How can I change the colors for all bars at once
With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 64
.Debug = True
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A"
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B1"
.AddBar h,"Task",#1/8/2001#,#1/17/2001#,"B2"
.AddBar .AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"K3"
.AddBar .AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"K4"
.ItemBar(0,"<*>",33) = 255
End With
.EndUpdate
End With
|
|
1604
|
How can I show my custom bars in the histogram (method 3)

With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.AllowLinkBars = False
.DrawGridLines = -1
.FirstVisibleDate = #12/31/2000#
.HistogramVisible = True
.HistogramHeight = 64
.PaneWidth(False) = 128
With .Bars.Item("Task")
.HistogramType = 256
.HistogramItems = 6
.HistogramPattern = .Pattern ' .Pattern
.HistogramCumulativeOriginalColorBars = 1
.OverlaidType = 1
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/3/2001#,#1/7/2001#
h = .AddItem("Item 3")
.AddBar h,"Task",#1/8/2001#,#1/12/2001#
.ItemBar(h,"",33) = 255
End With
.EndUpdate
End With
|
|
1603
|
How can I show my custom bars in the histogram (method 2)

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 64
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/3/2001#,#1/7/2001#
h = .AddItem("Item 3")
.AddBar h,"Task",#1/8/2001#,#1/12/2001#
.ItemBar(h,"",33) = 255
End With
.EndUpdate
End With
|
|
1602
|
How can I show my custom bars in the histogram (method 1)
With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 64
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
With .Bars.Copy("Task","MyBar")
.HistogramPattern = 5
.Color = RGB(255,0,0)
.HistogramColor = .Color
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/3/2001#,#1/7/2001#
.AddBar .AddItem("Item 3"),"MyBar",#1/8/2001#,#1/12/2001#
End With
.EndUpdate
End With
|
|
1601
|
Do you have any Fit-To-Page options when printing the control

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Chart.FirstVisibleDate = #8/4/1994#
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage = On"
.PrintExt = G2antt1.Object
.Preview
End With
End With
|